📋Markdown cheatsheet
Pour formater votre texte vous pouvez utiliser la syntaxe markdown
Plus d'informations sur le Markdown
Styles de texte
Vous pouvez utiliser _ ou * autour d'un mot pour le mettre en italique. Mettez-en deux pour le mettre en gras.
_italique_s'affiche ainsi : italique**gras**s'affiche ainsi : gras**_gras-italique_**s'affiche ainsi : gras-italique~~barré~~s'affiche ainsi :barré++
barré++ s'affiche ainsi : surbrillance
Blocs de code
Créez un bloc de code en indentant chaque ligne avec quatre espaces, ou en mettant trois accents graves sur la ligne au dessus et en dessous de votre code. Exemple :
```bloc de code```
s'affiche ainsi :
Liens
Créez un lien intégré en mettant le texte désiré entre crochets et le lien associé entre parenthèses.
Top [Le wiki de sirchamallow](https://sirchamallow.gitbook.io/wiki/) !
s'affichera :
Images
Utilisez une image en ligne en copiant son adresse (finissant par .jpg, .png, .gif etc…) avec un texte alternatif entre crochets (qui sera affiché si l'image n'apparaît pas) et le lien entre parenthèses. Vous pouvez aussi ajouter un texte qui apparaîtra au survol de la souris grâce aux ".
On peut ajouter un texte au survol :
En survolant l'image avec votre souris le texte apparaîtra :)
Citation
Les citations se font avec le signe > :
Oh la belle prise !
Listes
Vous pouvez créer des listes avec les caractères * et - pour des listes non ordonnées ou avec des nombres pour des listes ordonnées.
Liste non ordonnée
une élément
un autre
un sous élément
un autre sous élément
un dernier élément
Liste ordonnée
élément un
élément deux
Liste de tâches
Notes de bas de page
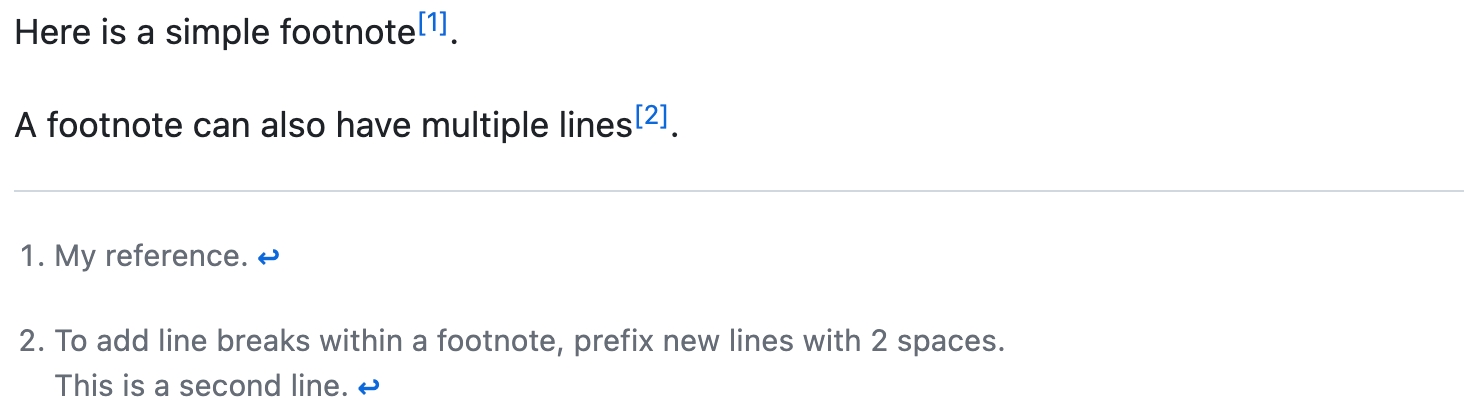
Vous pouvez ajouter des notes de bas de page à votre contenu à l’aide de cette syntaxe entre crochets :
La note de bas de page s’affiche comme suit :
Remarque : La position d’une note de bas de page dans votre Markdown n’influence pas l’endroit où la note de bas de page sera affichée. Vous pouvez écrire une note de bas de page juste après votre référence à la note de bas de page ; elle sera quand même affichée en bas du markdown.
Les notes de bas de page ne sont pas prises en charge dans les wikis.
Source : Docs GitHub
Titres
Pour faire un titre, vous devez mettre un # devant la ligne. Pour faire un titre plus petit, ajoutez un # (jusque 6) :
Vous pouvez également souligner le texte en utilisant === ou --- pour créer des titres.
Ligne Horizontale
Markdown code: ---
Tableaux
Pour créer un tableau vous devez placer une ligne de tirets (-) sous la ligne d'entête et séparer les colonnes avec des |. Vous pouvez aussi préciser l'alignement en utilisant des :. :
Aligné
ce texte
Aligné
Aligné au
est
Aligné au
Aligné au centre
centré
Aligné au centre
Aligné
ce texte
Aligné
Aligné à
est
Aligné à
Aligné à gauche
à gauche
Aligné à droite
Aligné
ce texte
Aligné
Aligné à
est
Aligné à
Aligné à droite
à droite
Aligné à droite
Alertes
Insert a tip box
Markdown code: | This is a tip.
This is a tip.
Insert an information box
Markdown code: || This is an information.
This is an information.
Insert a warning box
Markdown code: ||| This is a warning.
This is a warning.
Dernière mise à jour